
Prinsip Hierarki Visual Biar Landing Page Lebih Menarik
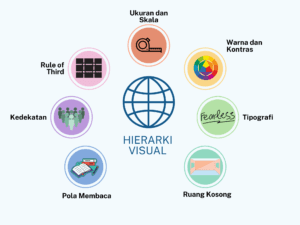
Menjadi Pengaruh-Hierarki Visual adalah prinsip tata letak elemen desain yang menampilkan hal penting lebih dulu sampai yang lebih tidak penting. Desain yang kamu buat harus mampu menampilkan poin utama dan dapat dipahami oleh siapa pun yang melihat. Hierarki visual dapat dicapai melalui sejumlah teknik desain yang berbeda, seperti warna, ukuran, spasi, dan lainnya. Lalu, bagaimana hierarki visual yang baik dan benar? Langsung aja kita bahas di bawah! Baca Juga: Tips Ampuh Optimasi Landing Page-mu Urutan Hierarki Visual Secara sekilas, gambar yang lebih besar tentu akan menarik perhatian lebih dahulu ketimbang yang lebih kecil Bukan hanya untuk menarik perhatian saja, tapi elemen berukuran besar seharusnya membawa pesan yang paling penting. Penentuan skala bantu audiens untuk tahu elemen mana yang ingin ditonjolkan terlebih dahulu. Prinsip selanjutnya adalah warna dan kontras yang membuat satu elemen kebih menonjol dibandingkan yang lainnya. Warna hangat seperti merah atau kuning akan lebih mencolok jika disandingkan dengan background warna dingin atau gelap. Prinsip yang ketiga adalah Tipografi atau penulisan. Kombinasikan beberapa ukuran font dala satu desain membantu kamu menentukan elemen penting selain lewat ukuran dan warna. Ruang kosong menjadi prinsip selanjutnya yang harus kamu perhatikan. Menciptakan ruang kosong juga merupakan hal yang penting karena elemen ini bisa buat objek utamamu menjadi lebih “terlihat.” Sebaliknya, menambah terlalu banyak gambar justru membuat desain tampak ramai dan kehilangan fokus. Pada elemen ini, terdapat dua pola yang sering digunakan, yaitu pola “F” dan “Z.” Pola “F” bercirikan audiens akan membaca dari kiri kemudian ke kanan, lalu dilanjut ke informasi di bawahnya. Pola ini akan dipakai jika website atau desain yang dirancang memiliki teks yang padat. Sementara itu, pola membaca “Z” biasanya lebih banyak dipakai untuk situs yang memiliki banyak gambar. Lewat pola ini, informasi penting aka diletakkan di paling atas, lalu pengguna aka berlanjut memandang ke sebelah kanan kemudian secara diagonal melihat ke kiri bawah. Menempatkan beberapa objek yang berdekatan merpakan salah satu prinsip dasar dalam sampaikan pesan pada format visual. Objek yang berdekatan menandakan elemen-elemen tersebut punya keterkaitan satu sama lain. Prinsip hierarki visual terakhir adalah pengaplikasian teknik fotografi Rule of Third. Rule of Third bantu gambar terlihat bermakna dibandingkan gambar yang selalu diletakkan di tengah bidang. Kesimpulan Begitulah prinsip hierarki visual yang bisa kamu terapkan di Landing Page kamu. Memahami prinsip hierarki visual akan membuat desain Landing Page kamu menjadi lebih bermakna. Kamu juga bisa memengaruhi tindakan seseorang melalui desain yang kamu sajikan. Ingin membaca hal lain tentang Landing Page dan Digital Marketing? Bisa baca di sini, ya!